Posted on 11 Jan 2022 . 2 min read
You can enable large titles in your navigation bar using prefersLargeTitles property. This property has boolean value true or false. When it's property value is true it indicates that title will be shown in large font format. When it's value is false means it will displays inline. You can enable large title with a single line of code.
navigationController?.navigationBar.prefersLargeTitles = trueYou can also configure the title's appearance using largeTitleDisplayMode property. If you don't want to use large title then add following code to viewDidLoad() method.
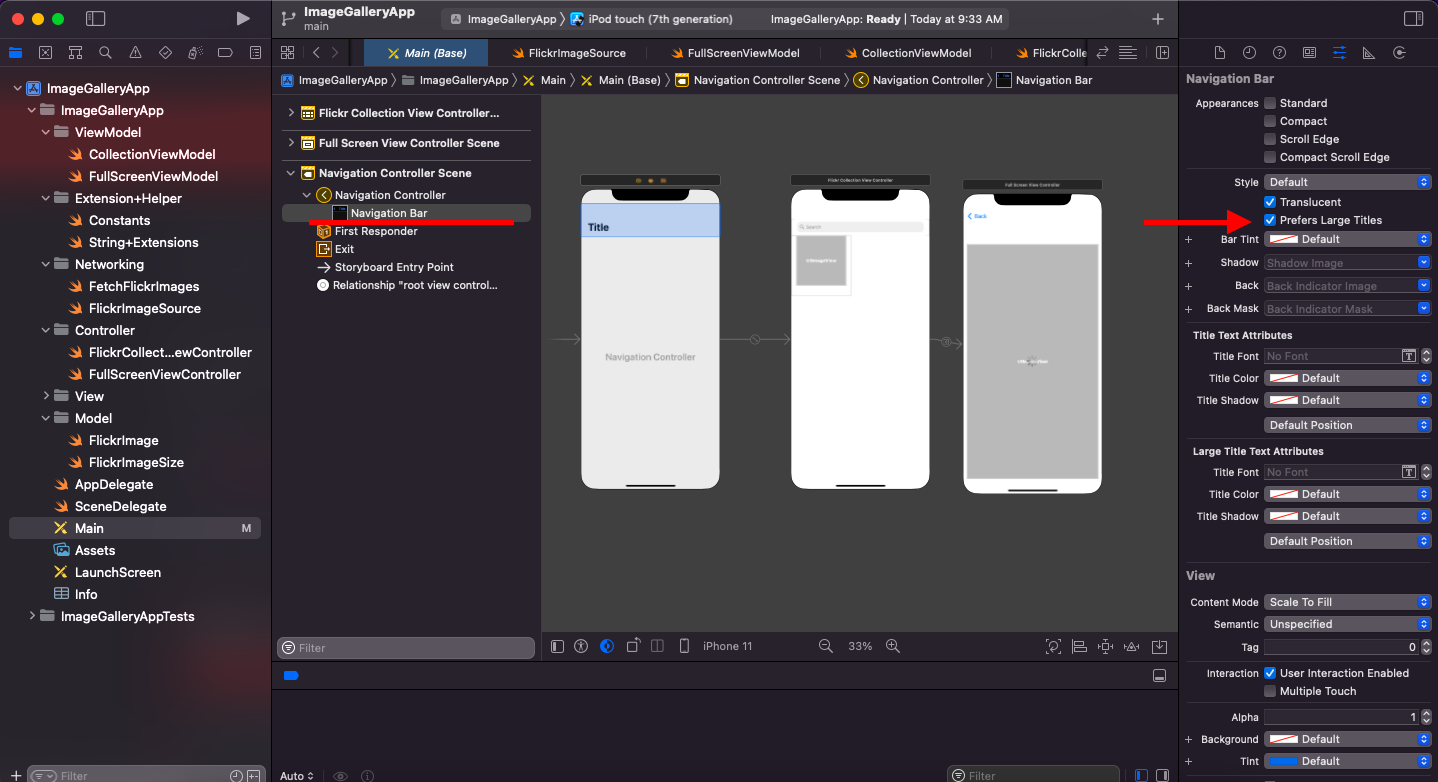
navigationItem.largeTitleDisplayMode = .neverHowever, you can also enable large title using storyboard. Select navigation bar and in attribute inspector enable Prefers Large Titles.

Don’t hesitate to contact me if you have any questions or queries. Follow me on twitter @gurjitpt for any updates.
Thanks!
More articles:
- How to implement UICollectionView tutorial
- How to hit an API and parse json data
- How to write concurrent code in Swift
- How to cache data in Swift using NSCache
- Dealing with App Transport Security in Xcode
Share this article
Written By

Gurjit Singh
I’m Computer Science graduate and an iOS Engineer who writes about Swift and iOS development. Follow me for more updates:
Discover articles by topics
SwiftUI Class Struct Networking XCode NSCache Enum Optionals Property Observers Closures Guard Reviews StoreKit App Store Algorithms Testing Operators Protocol Extensions Weak Unowned SwiftData WWDC23 GCD API Admob SwiftLint Lottie Foreach Objective-C UIKit NavigationSplitView