Posted on 05 May 2023 . 2 min read
UITableView is used to display lists of data, but UICollectionView is used to present complex and customized data. According to the requirements of your app, you may create a simple scrolling grid or an advanced custom layout using UICollectionViewController.
This article will teach you the fundamental building pieces for displaying collection views. In this article, we won't get too theoretical; instead, you can visit the official website to learn more about UICollectionViewController.
Getting Started
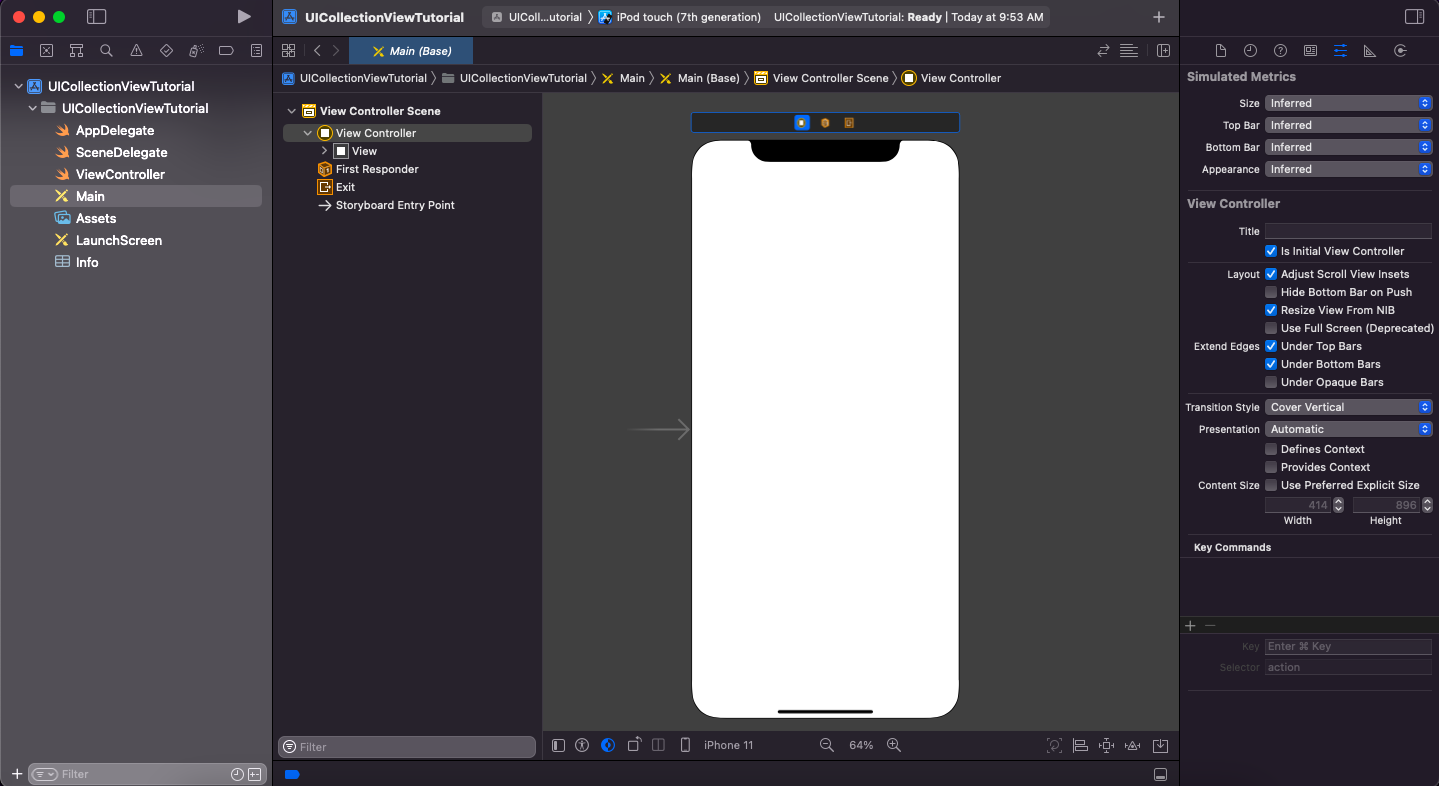
Let's begin by starting a new project. Go to the main storyboard after creating the project and remove the default view controller.
Click the delete button after selecting default view controller.

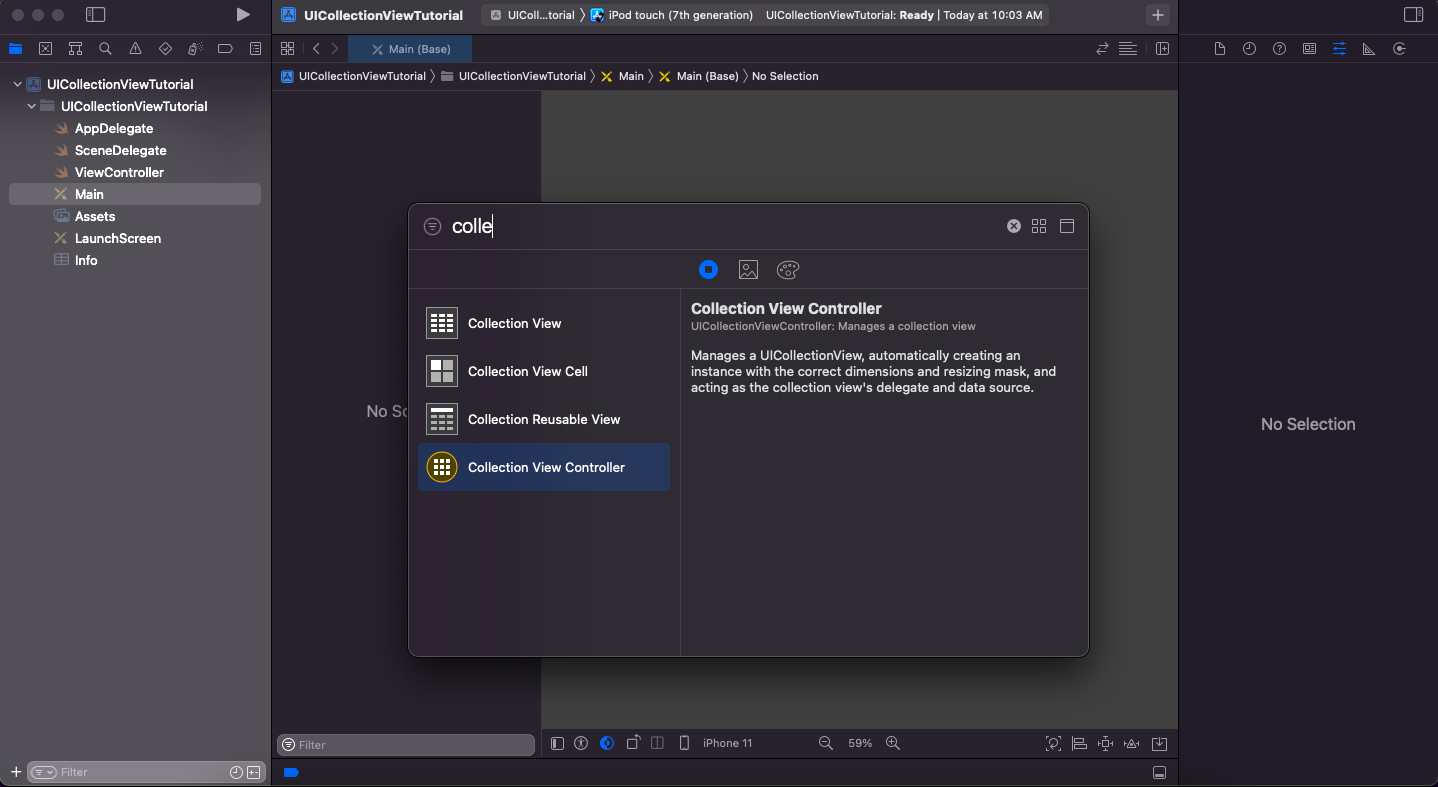
Next, drag the collection view controller from the objects library into the storyboard.

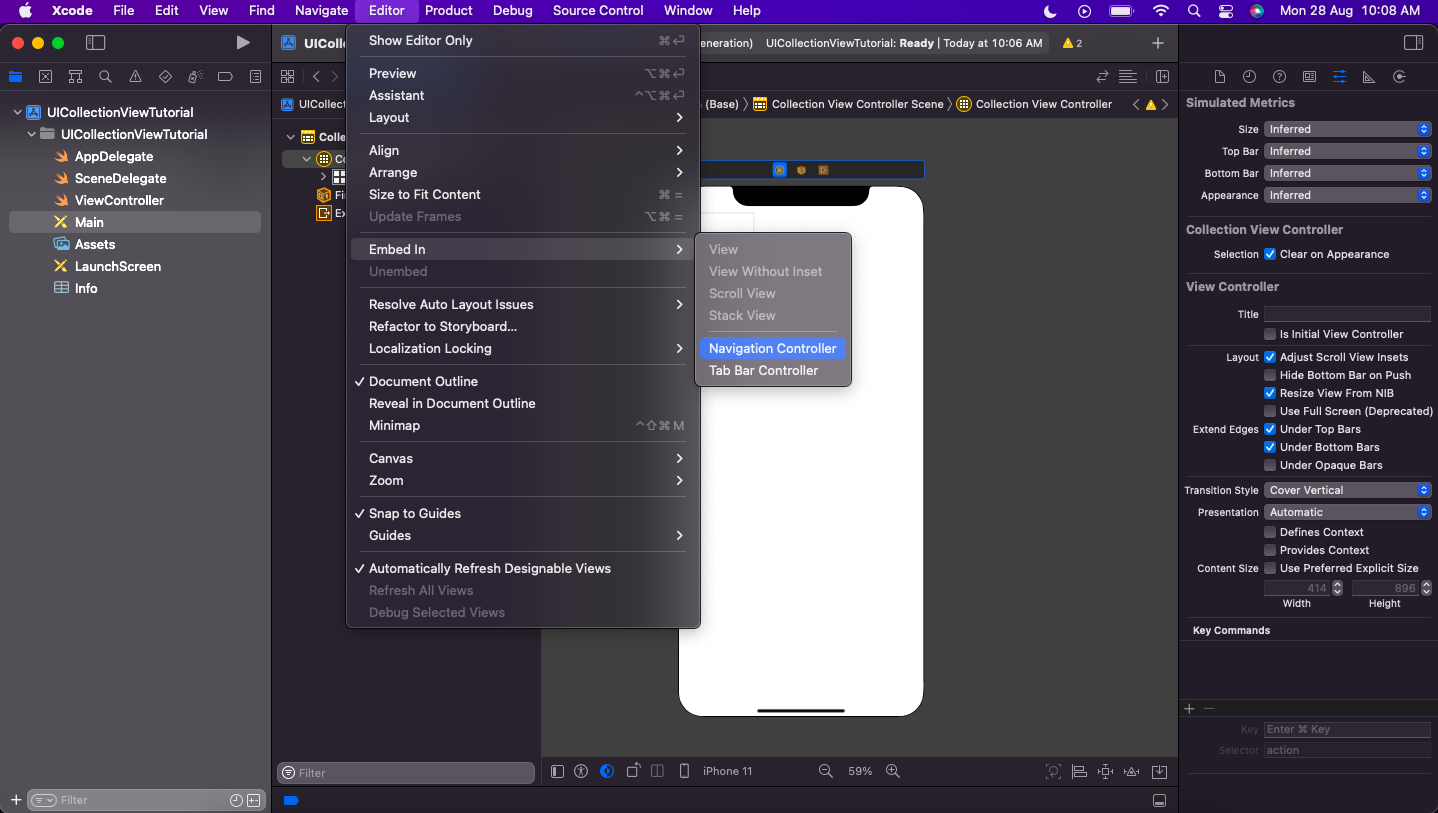
To set up navigation to the controller, choose the collection view controller and go to Editor -> Embed In -> Navigation controller.

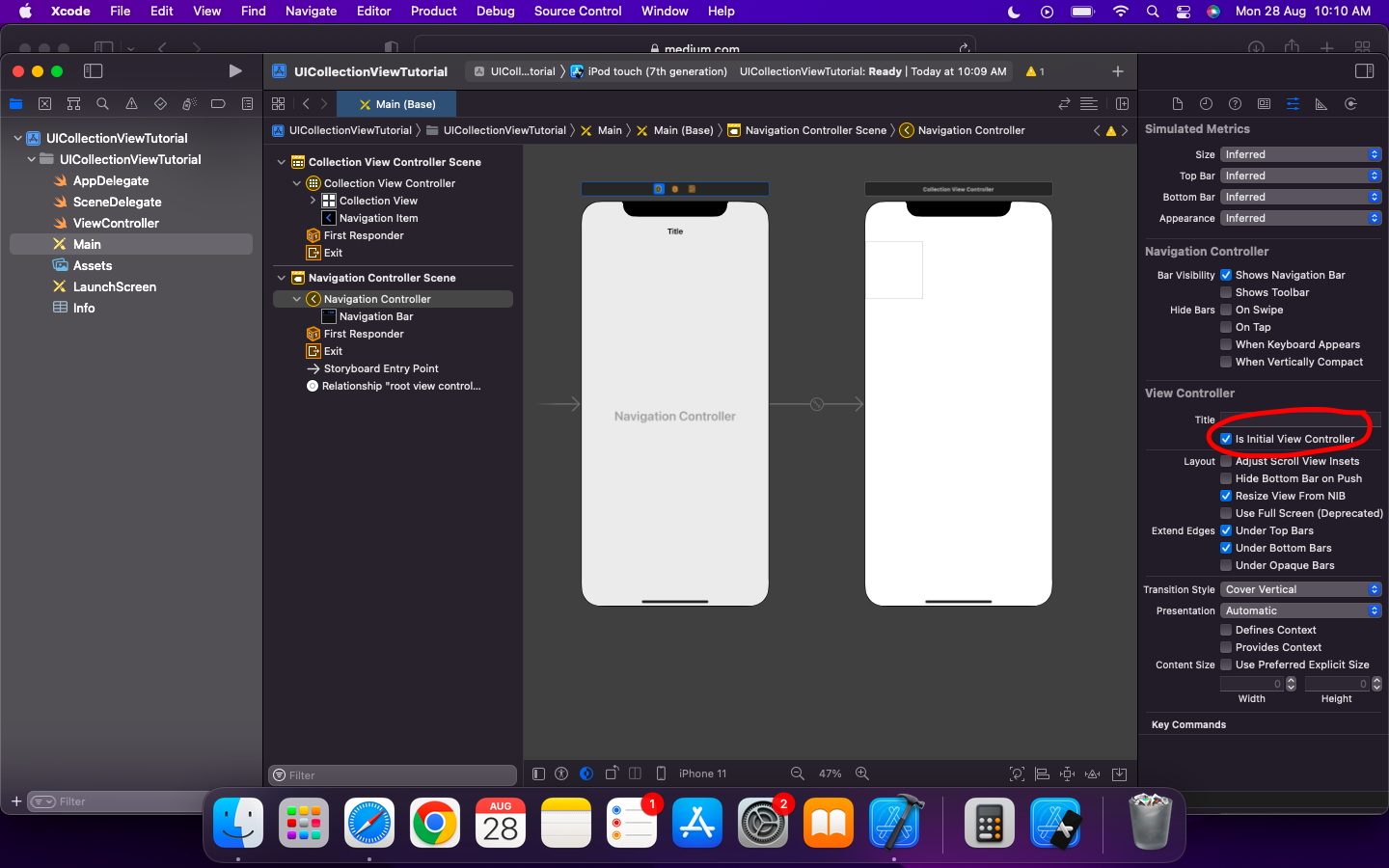
To set up a view controller as a root view controller, choose controller and mark Initial view controller in the Attributes inspector.

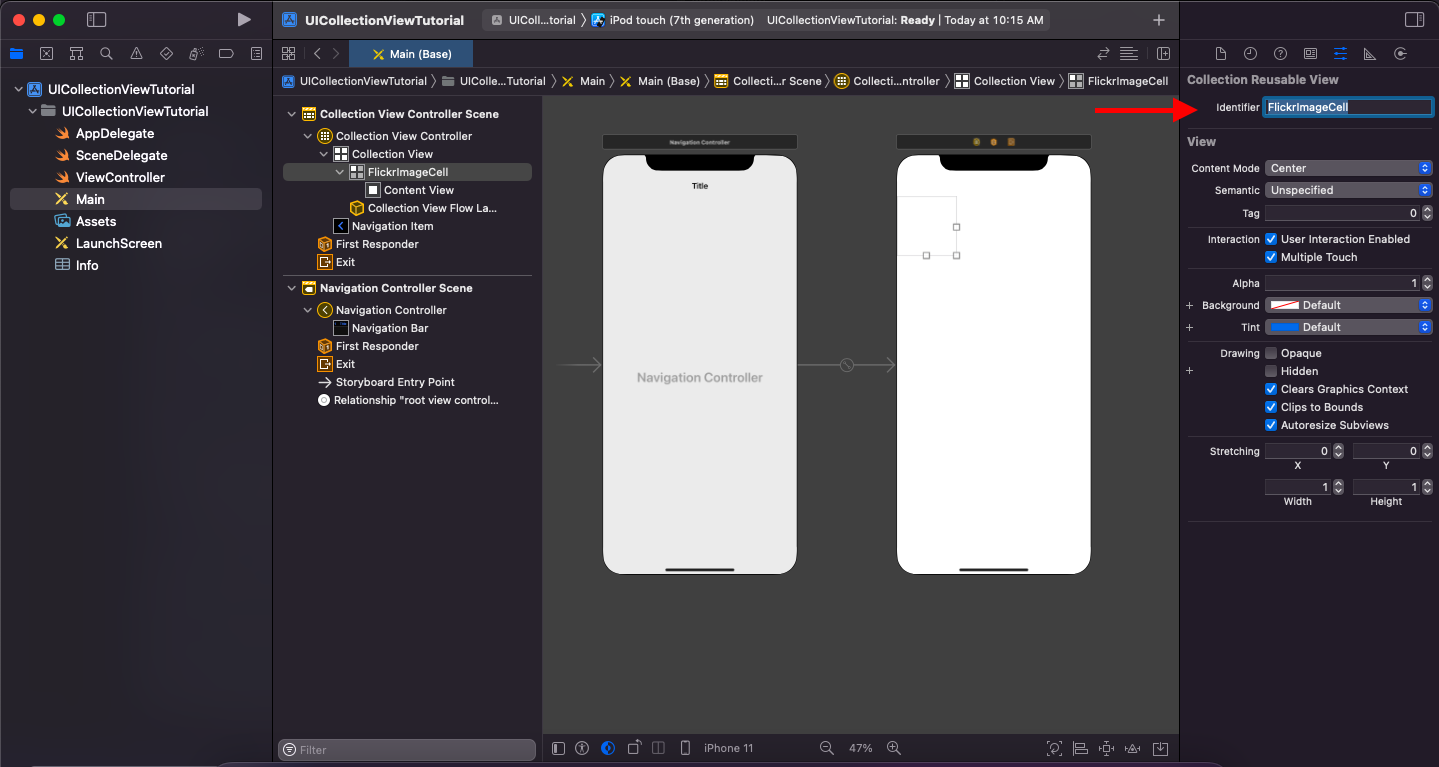
Set the reusable view identifier to FlickrImageCell in the Attributes inspector after selecting a single cell.

Let's create a new subclass to provide the UICollectionViewController more capabilities.
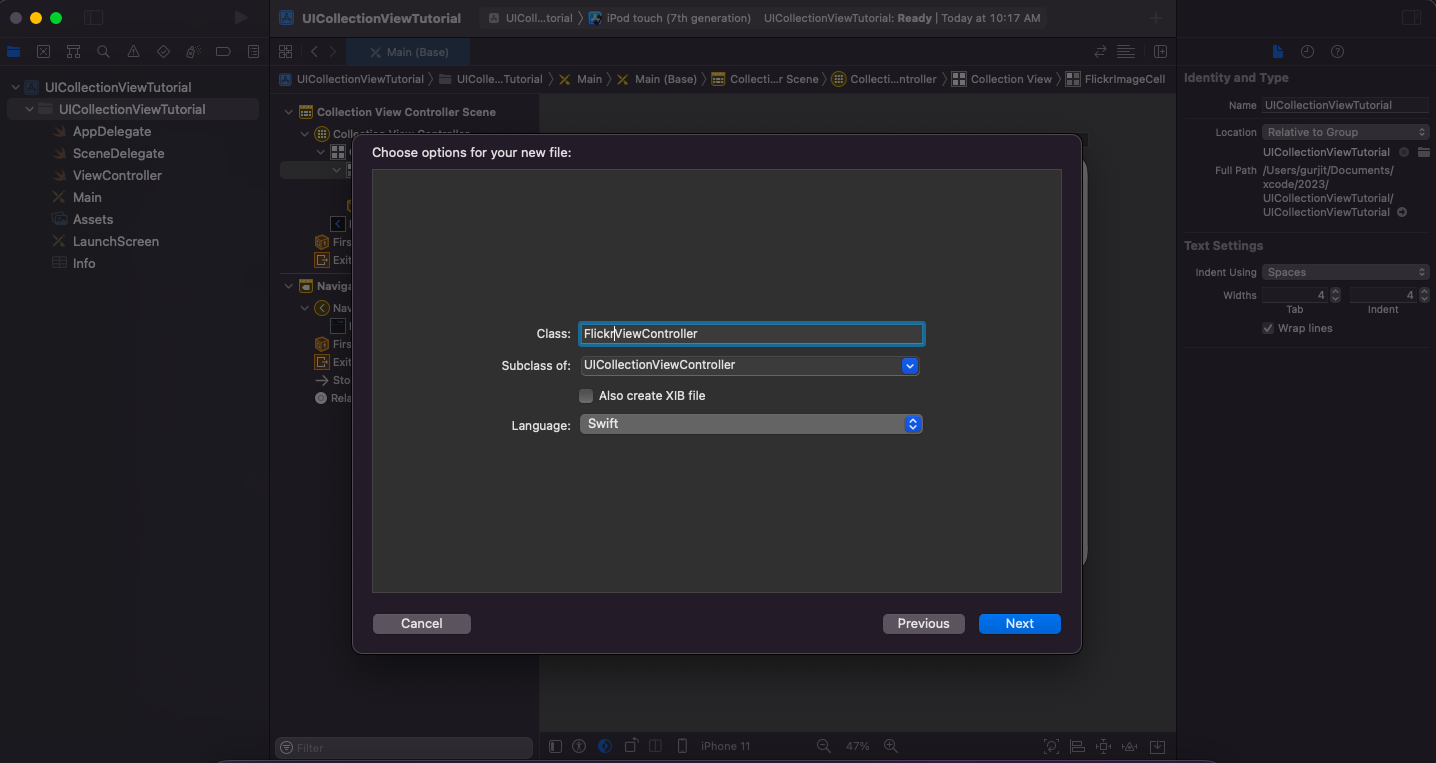
Go to File -> New -> File. Choose iOS -> Source -> Cocoa Touch Class and create class for subclass of UICollectionViewController and click Next.

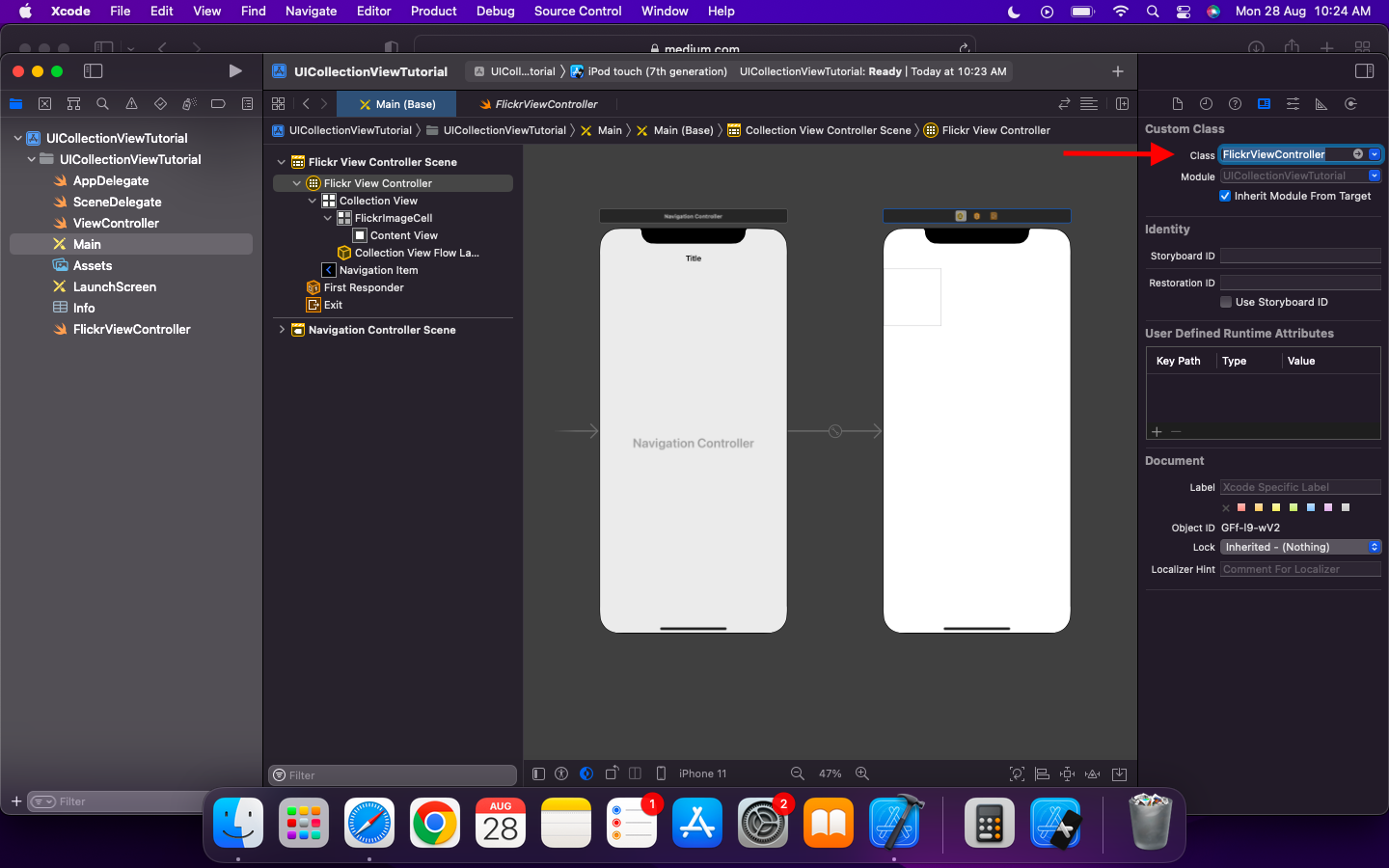
Add the class FlickrViewController to the collection view controller in the identity inspector.

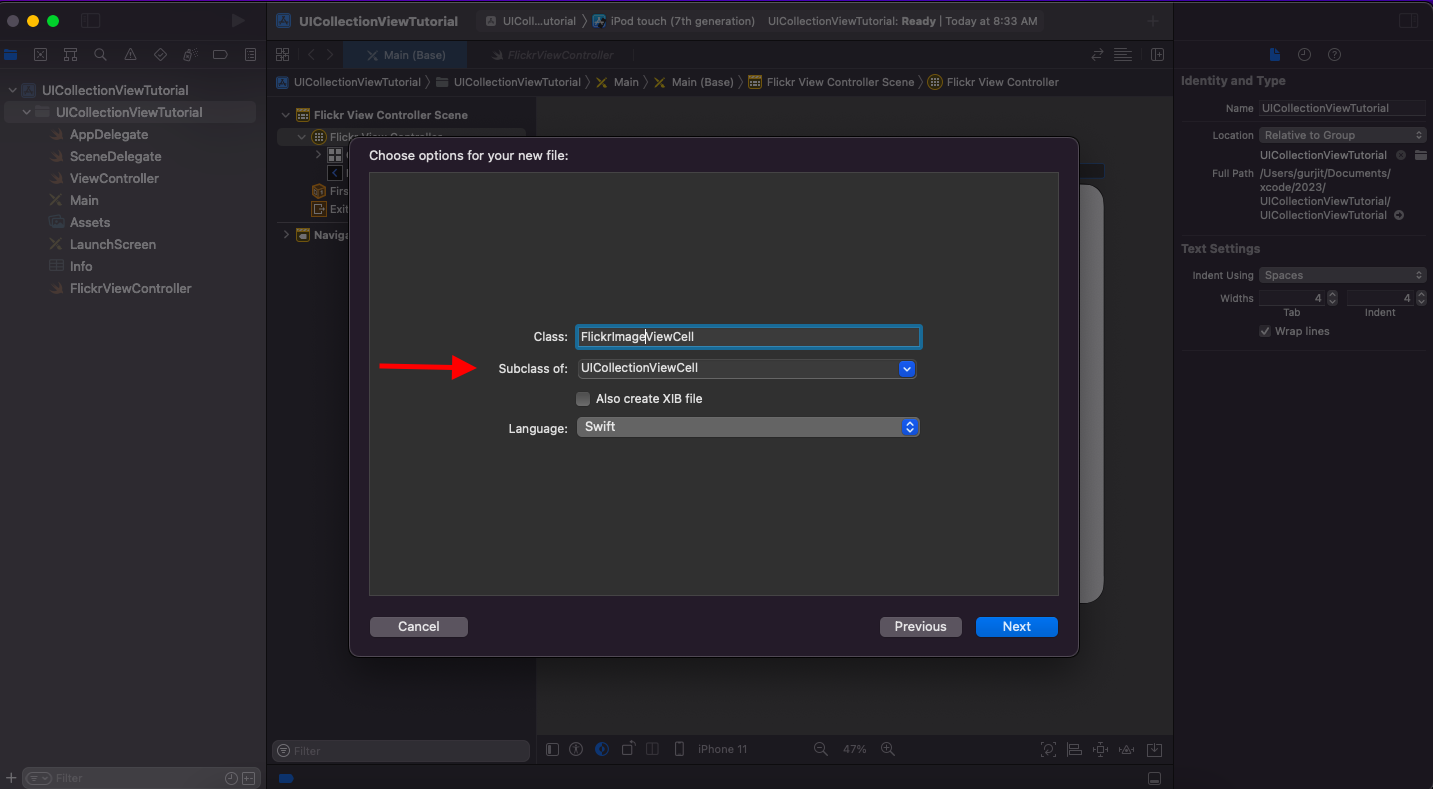
Let's create subclass of UICollectionViewCell for FlickrImageCell. Go to File ▸ New ▸ File. Choose iOS ▸ Source ▸ Cocoa Touch Class and create class for subclass of UICollectionViewCell and click Next.

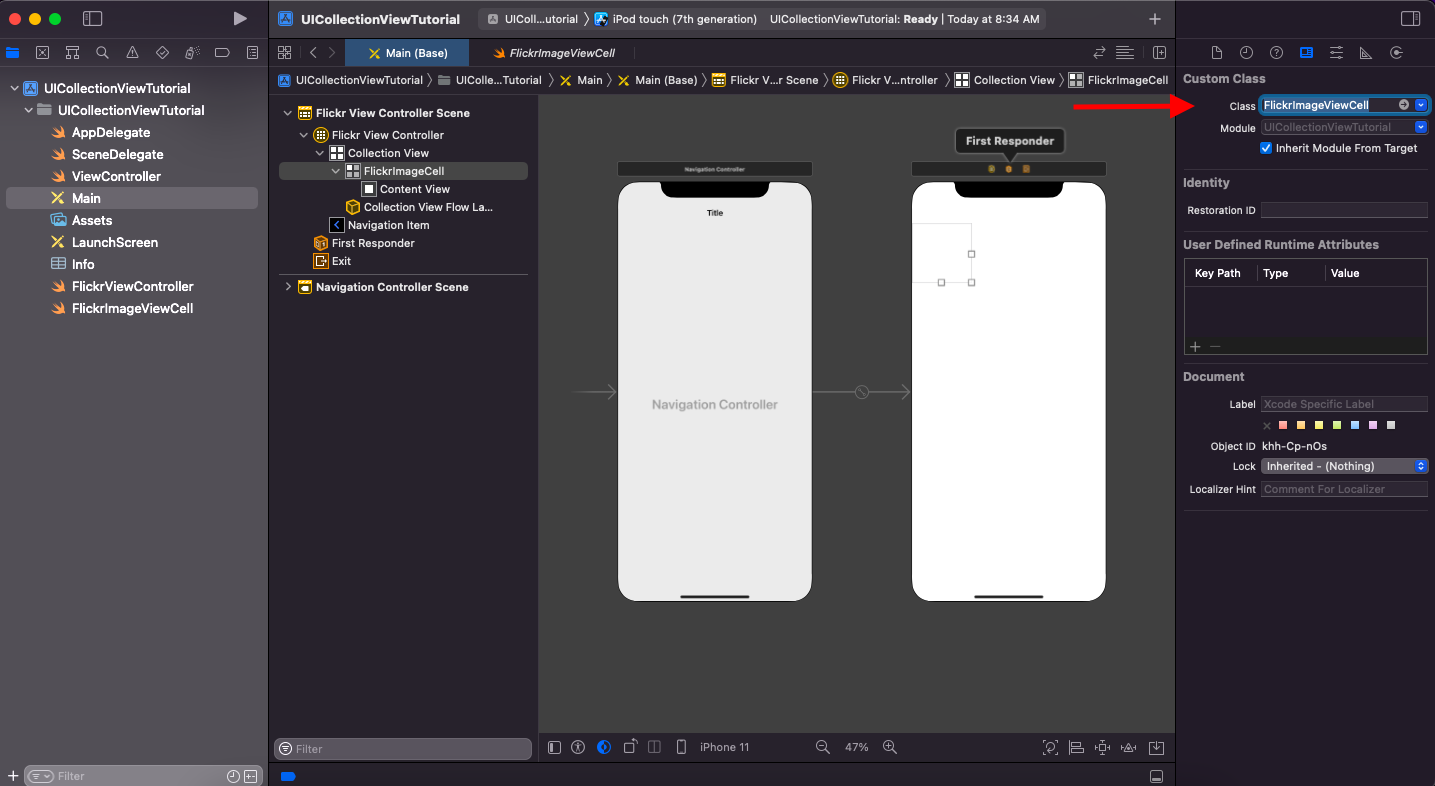
In the identity inspector add class FlickrImageViewCell to collection view cell.

Congratulation🎉 you have successfully created collection view controller to display data. Now it's time to hit an API and fetch data from Flickr API.
Don’t hesitate to contact me if you have any questions or queries. Follow me on twitter @gurjitpt for any updates.
Thanks!
More articles:
- How to hit an API and parse json data
- How to write concurrent code in Swift
- How to cache data in Swift using NSCache
- Dealing with App Transport Security in Xcode
Share this article
Written By

Gurjit Singh
I’m Computer Science graduate and an iOS Engineer who writes about Swift and iOS development. Follow me for more updates:
Discover articles by topics
SwiftUI Class Struct Networking XCode NSCache Enum Optionals Property Observers Closures Guard Reviews StoreKit App Store Algorithms Testing Operators Protocol Extensions Weak Unowned SwiftData WWDC23 GCD API Admob SwiftLint Lottie Foreach Objective-C UIKit NavigationSplitView